In this world of technology & inventions, change is the only constant. And the front-end ecosystem is no exception. With every passing year, front-end libraries evolve with new changes driven by user and industry requirements. And currently, ReactJS is one of the most prominent & updated front-end libraries in the world.
- 6 Latest ReactJS Development Trends that Everyone Needs to Know
- 1. An Emerging Sector In The Job Market
- 2. Majority of Businesses Will Adopt Single-Page Applications (SPA)
- 3. Usage of ReactJS In Machine Learning Web Application
- 4. ReactJS has become the framework of choice for Enterprises and Startups
- 5. Greater Development Opportunity
- 6. More Developers Are Going To Use ReactJS For Web App Development
- Why Do Developers Love ReactJS?
- Why Should You Choose ReactJS for Your Next Web App Development Project?
- Future of ReactJS
- Conclusion
ReactJS is an open-source JavaScript library maintained by Meta & its extensive developer community. It is a highly functional & feature-rich platform that contains different libraries & frameworks like Redux, Relay, React Native, & many more.
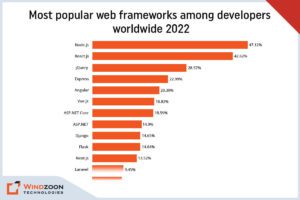
The features & usability of ReactJS have made it the most used framework among developers. Plus, it is used by many startups and Fortune 500 companies in their web applications, including Meta, Netflix, Walmart, and Discord. As per the data of BuiltWith, there are around 10,710,588 live websites that are using ReactJS. It is 3% of total websites on the internet.

Most Used Web Frameworks among Developers Worldwide 2022
All this indicates how much ReactJS has evolved with time. Today, people can build anything with it, from simple blogging websites to complex enterprise applications. The versatility of ReactJS is the reason why the demand for ReactJS Development Services is increasing leaps & bound.
Nevertheless, to get ahead with ReactJS development for your business, you must be aware of its latest trends. In this blog, we have accumulated the latest trends in ReactJS development. You will know them by reading this blog till its end.
6 Latest ReactJS Development Trends that Everyone Needs to Know

Top 6 React Development Trends
1. An Emerging Sector In The Job Market
The first ReactJS trend we are going to discuss is the growing demand for ReactJS developers. In terms of hiring, the popularity of the ReactJS framework has been increasing at a steady pace for the past few years.
In comparison with other widely used programming languages like Python, React apps are simple to maintain. The reason behind it is its flexible component-based architecture. It allows developers to build scalable, secure, & user-friendly corporate web apps.
And this made ReactJS a popular web app development option for startups to big enterprise-level companies. It has uplifted the employment market for ReactJS developers across different industry niches.
Hence, the year 2022 will witness an increasing trend in employing more ReactJS developers by businesses.
2. Majority of Businesses Will Adopt Single-Page Applications (SPA)
The second trend in our list is that most businesses will adopt Single-Page Applications. ReactJS allows developers to build web apps with a seamless user interface & declarative programming. It has been instrumental in developing single-page web applications (SPA).
SPAs allow their users to consume information faster without the constant loading of new pages. It ensures a refined user experience resulting in more businesses adopting SPAa for their web apps. It will significantly increase the market for this technology by 23% over the next few years.
3. Usage of ReactJS In Machine Learning Web Application
The third trend in our list is the usage of ReactJS in machine learning web applications. Machine learning is a futuristic technology gaining popularity among the business community.
It has tremendous potential. As per an industry report, Machine learning will be worth $28.5 billion over the next few years. Additionally, it will lessen the need for human intervention in routine business operations. And help business to process more data & gain better solutions as a result.
Combining ReactJS with this technology can help to build high-performing web apps that forecast outcomes & find solutions to problems. ReactJS is adequate enough to handle machine learning-based web app development. This is due to its compatibility with machine learning libraries like TensorFlow and SciKit.
It enables businesses to use large amounts of data, which will help them grow faster in the coming years.
4. ReactJS has become the framework of choice for Enterprises and Startups
The fourth trend is that ReactJS has become the popular choice for enterprises & startups.
Every company, regardless of size, has the same goal: to reduce the cost of developing digital solutions. The only way to achieve this goal is to deploy a cost-effective web app development technology.
ReactJS has proven useful in this area by helping companies create web apps at a reasonable cost. Aside from that, ReactJS allows developers to finish projects in record time. According to the most recent ReactJS trends, momentum, cost, and performance are vital factors in developing efficient solutions. This framework has been shown to help developers build apps that meet all of these criteria.
5. Greater Development Opportunity
The fifth trend in our list is that ReactJS has provided more significant development opportunities than any other framework.
In 2020 and 2021, several advancements have been made, and ReactJS has established itself as a reliable solution for web development. It offers a variety of web app solutions to fulfil various purposes of businesses.
During the pandemic, businesses have been compelled to develop digital solutions. And at that time, ReactJS played a significant role in assisting them in expanding their borders and evaluating their quality.
Given ReactJS’s performance over the last few years, it’s pretty obvious that its impact will be evident in 2022 too. In short, ReactJS will soon make it easier to create more resourceful solutions.
6. More Developers Are Going To Use ReactJS For Web App Development
The last trend in our list is that, with time, more developers will use ReactJS for web app development.
In the prevailing time, ReactJS is one of the most preferred JavaScript libraries. It helps developers to build reusable UI components that can save the time & cost associated with the development process.
Plus, with ReactJS, developers don’t need to worry about the various version of its library. As Its creator company, Meta ensures that it supports all the versions of JavaScript along with HTML5 & CSS3.
Besides, it contains a robust ecosystem of third-party tools which streamline workflow & make it easy to manage. Hence, making it more desirable among developers for building custom web app solutions.
Now let’s go further to know why developers prefer ReactJS for web app development.
Why Do Developers Love ReactJS?
ReactJS has a plethora of valuable features. These features make developers’ lives easier and make them fall in love with this framework. Some of these features have been mentioned here.
Read more- Reasons For Using ReactJs For Your Next Web Development Project
1. JavaScript Syntax Extension(JSX) that makes coding easier
ReactJS contains JSX, a markup syntax similar to HTML. Its main purpose is to define the appearance of the application’s user interface. It allows developers to create ReactJS components that make the coding process easier & understandable.
2. Virtual Document Object Model that improves the performance of web apps
Document Object Model(DOM) is a vital part of web development as it splits into different modules & executes the code. ReactJS offers a Virtual DOM feature that symbolizes an actual DOM that works like a one-way data binding.
It helps developers with the modification that happens during web app development. And also improves the application’s performance without any memory wastage.
3. Component-based Architecture that makes the development slicker & faster
The ReactJS framework contains a component-based architecture. And these components are reusable. It helps developers to maintain code with ease while working on large-scale projects. It turns the development process slicker & faster.
4. React Native for an effective mobile app development
React Native works as a custom renderer for the ReactJS framework. It helps developers convert the ReactJS code to make it compatible with both the Android & iOS platforms. Plus, it also provides developers with access to its native features. Developers use these features to build mobile application development for both Android & iOS.
5. Declarative UI that makes the ReactJS code more readable & easier to fix bugs
ReactJS offers a Declarative UI feature that generates an unadorned view for each state of the application. It helps developers to make ReactJS code more readable and easier to fix bugs.
6. Extensive community support that simplifies the testing & debugging
A large developer community supports ReactJS, which makes ReactJS app development straightforward and quick to test. In addition, Facebook offers a small browser extension that helps developers to debug easily.
Why Should You Choose ReactJS for Your Next Web App Development Project?
ReactJS is a dynamic, flexible, & component-based JavaScript library with high- scalability & avant-garde features. And to build interactive applications with better UI/UX, Hire ReactJS Developer to gain the best out of this framework. To get a better understanding about the benefits of hiring ReactJS developers for your upcoming project read our detailed blog on this topic: Why Hire ReactJS Developers For Your Upcoming Web Development Project
Following are the benefits of choosing ReactJS for your web app development project.
– It is straightforward to understand & implement, which helps developers to build web apps as swiftly as possible.
– ReactJS’s code is simpler to maintain, which facilitates and reduces the cost of development.
– ReactJS has an extensive library that helps you create interactive, vibrant, & bespoke web applications.
– Any web application built using ReactJS has a perk in terms of speed & high performance.
– ReactJS framework can effectively diminish page loading time. It helps web apps to rank higher on search engine research pages.
– ReactJS framework requires less time & is very convenient to test & debug, which helps to reduce time to market.
Now, let’s move toward our last point.
Future of ReactJS
Given the information provided above, it is simple to conclude that ReactJS development has a bright and promising future.
ReactJS has one of the most sophisticated front-end libraries. Due to its versatility and ease of use, it has emerged as a top JavaScript library for developing appealing web apps.
ReactJS’s component-based library facilitates the development process. It lays the road for React’s future eminence as a web development framework. It will significantly increase the need & scope of any ReactJS Development Company in upcoming years.
So many famous brands & startups have already used ReactJS in their web app solutions. And that includes Meta, Airbnb, Netflix, Medium, Pinterest, & more. Thus, it is not an overstatement to suggest that ReactJS is the ideal choice for businesses to create scalable web apps. It is an adequate framework for building web app solutions with the best user experience.
Conclusion
So in this blog, we have learned about the latest ReactJS development trends. And why developers & companies prefer it for web app development.
ReactJS is the leading JavaScript library for web app development in use today. It has gained global acceptance due to its advanced features, robust structure, & scalability. And there is no doubt that ReactJS has a bright future as its popularity will increase more over time.
Moreover, ReactJS is the finest choice if you want to use the JavaScript library in your upcoming project. It has already helped many startups & fortune 500 companies to build their web app solutions.
However, to gain the best from this framework, you need to Hire a prominent ReactJS Development Services provider. Windzoon has 10+ years of experience in developing ReactJS web app solutions. We have a team of skilled ReactJS developers who can build any complex & custom web app solution.
To avail of our services, kindly visit us at Windzoon.com to get a quote & to know more about us.
Dharati Thakkar is professional PHP web developer with more than 8+ years of experience. She is mastered in computer application and started her career as a PHP developer. Dharati Thakkar has expertise in Laravel and many other PHP frameworks and likes to write blogs on this disciplines.





 +91 9904713335
+91 9904713335
